当サイトは、アフィリエイト広告を利用しています
【Docker × VScode】コンテナにVScodeの拡張機能を一括インストールする
VScodeの拡張機能をでスクリプトで
一括インストールする方法を調べたので
まとめておく。
用途
VSCodeを使ってコンテナ開発をする場合などに
コンテナ開発環境にVScodeの拡張機能を一括でインストールできる。
プロジェクトに都合等でDev Containersが使えない場合は
docker-composeで作成したコンテナをVScodeからアタッチすることなる。
その場合、スクリプトを流せば拡張機能を一括でインストールすることができる
VScodeの拡張機能「Dev Containers」を使える場合は
VScodeからコンテナを作る場合はそちらで設定した方がいいと思う。
詳しくは下記記事で紹介しています
拡張機能をコンテナでスクリプトで一括インストールする
実際にコンテナを作り、スクリプトで拡張機能を
インストールしてみる
構成
下記のようなプロジェクト構成で試してみる
.|-- Dockerfile|-- app| `-- main.py|-- docker-compose.yml`-- vscode_ex_install.sh
pythonを実行できるコンテナを作成し
pythonのVScode拡張機能をスクリプトで
一括インストールする
Dockerfile
FROM python:3.10# /workspaceディレクトリ作成WORKDIR /workspace
- imageはpython:3.10のイメージを使う
- workspaceディレクトリ作成
docker-compose.yml
version: "3"services:python3:container_name: "container_python3"build:context: .dockerfile: Dockerfilevolumes:- ./:/workspacetty: true
- pythonのコンテナを作成
app/main.py
print("hellow world")
動作確認のために作成
PythonのVScode拡張機能がないと動かせない。
vscode_ex_install.sh
コンテナにインストールするVScodeの拡張機能
の識別子を記載する
#!/bin/bash# 拡張機能のIDリストextensions=("ms-python.python""mhutchie.git-graph")# 各拡張機能をインストールfor extension in "${extensions[@]}"; docode --install-extension $extensiondone
拡張機能の識別子のありか
拡張機能の識別子は下記に載っている
インストールしたい拡張機能が一つの場合
一つだけの場合は下記のように書くこともできる
code --install-extension ms-python.python
権限付与
作成したスクリプトを実行できるように
権限を付与しておく
chmod +x vscode_ex_install.sh
コンテナ作成
コマンドでコンテナを作成する
docker compose up -d
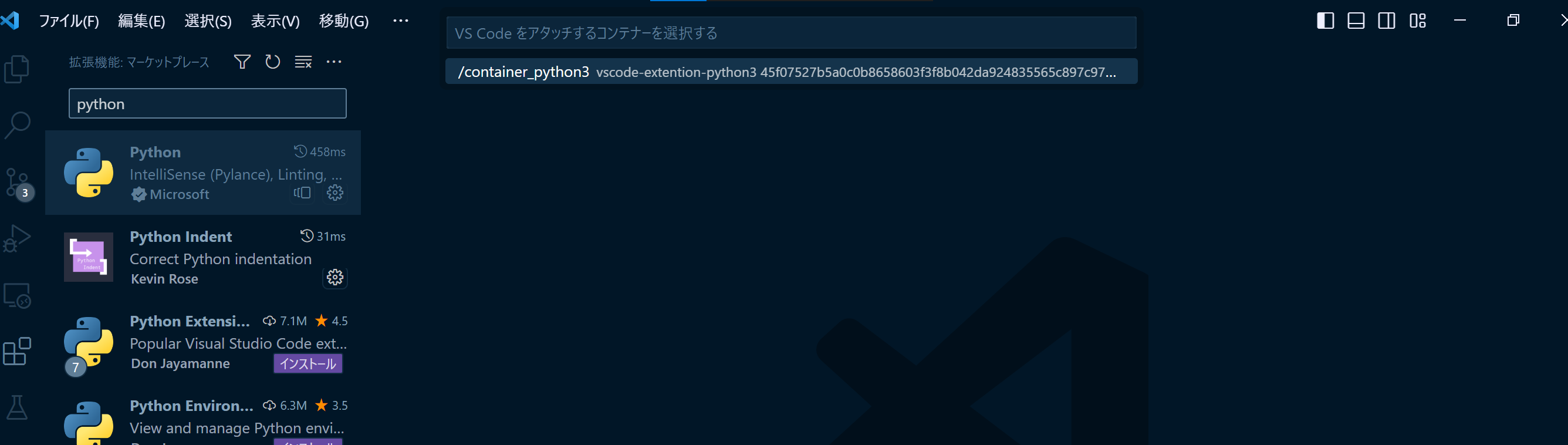
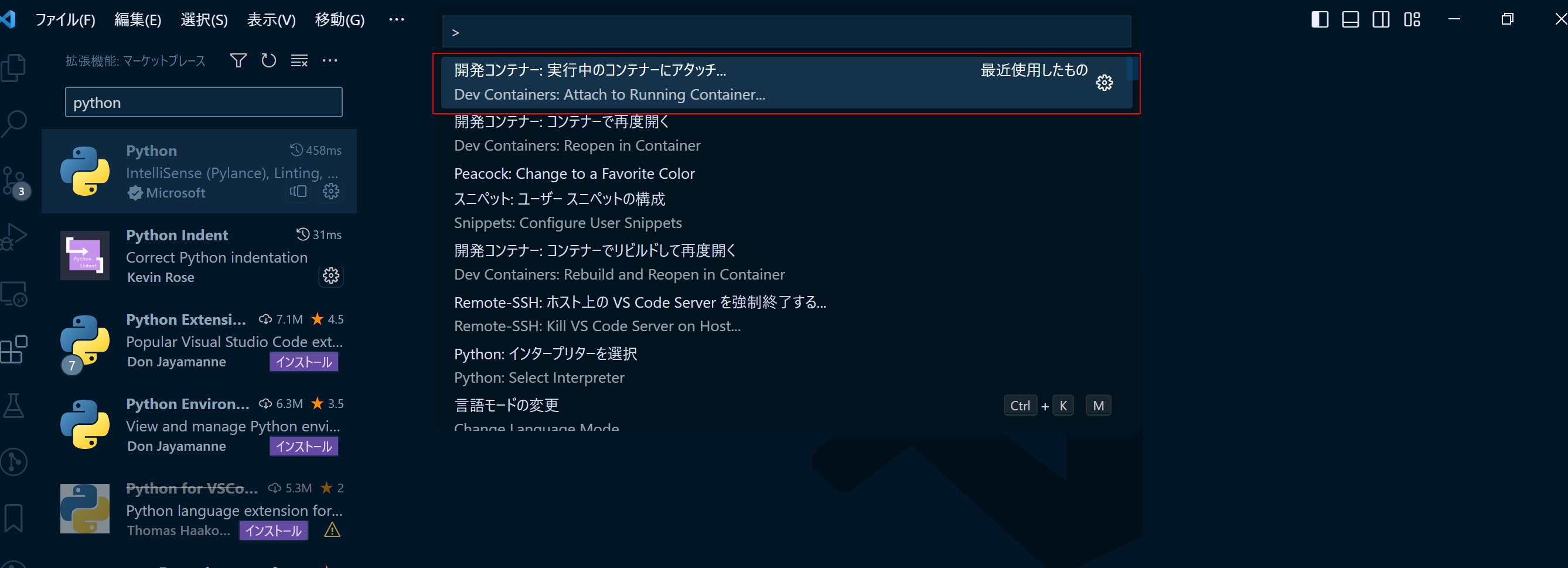
コンテナにVScodeからアタッチする
F1でコマンドパレットを開き
「実行中のコンテナにアタッチ」を洗濯

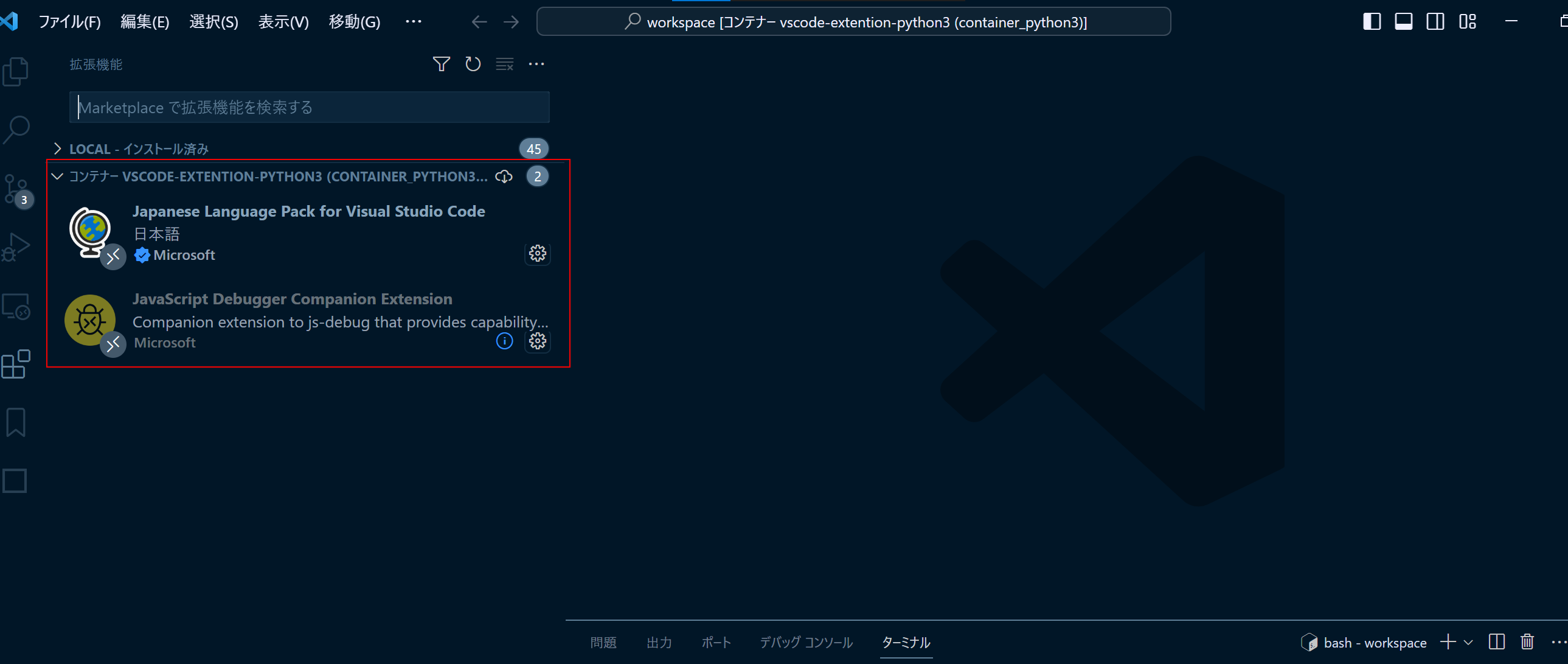
コンテナの拡張機能を確認する

状態になっている。
コンテナ内でスクリプト実行
VScodeの拡張機能一括インストールスクリプトを
実行する
余談
コマンドでVScodeの拡張機能インストールができるなら
dcoker-compose内でCOMMANDオプションで指定すれば
コンテナ作成と同時に拡張機能のインストールができるかと思ったが
できない。とうかエラーになる。
まぁ、コンテナ開けた後にスクリプトを一回実行するだけなので
そんなに手間でもないし、一旦これで良しとした。