当サイトは、アフィリエイト広告を利用しています
【VSCode】プロキシ設定をする方法
VScodeでプロキシを設定する方法をまとめておく。
最近ではVScodeの拡張機能である
- devcontainer
- remoteSSH
などを使って、ローカルマシンでなく、リモートサーバー内や
Dockerコンテナ内で開発することが増えてきた。
ローカルのVScodeから拡張機能(devcontainer、remoteSSH)でつないで
開発する場合、リモート側にはローカルの拡張機能はないので
再度、インストールする必要がある。
企業環境などでインターネット接続にプロキシを使用している場合は
VScodeでプロキシの設定をしないとリモート側で拡張機能のインストールが失敗するので
方法をメモ。
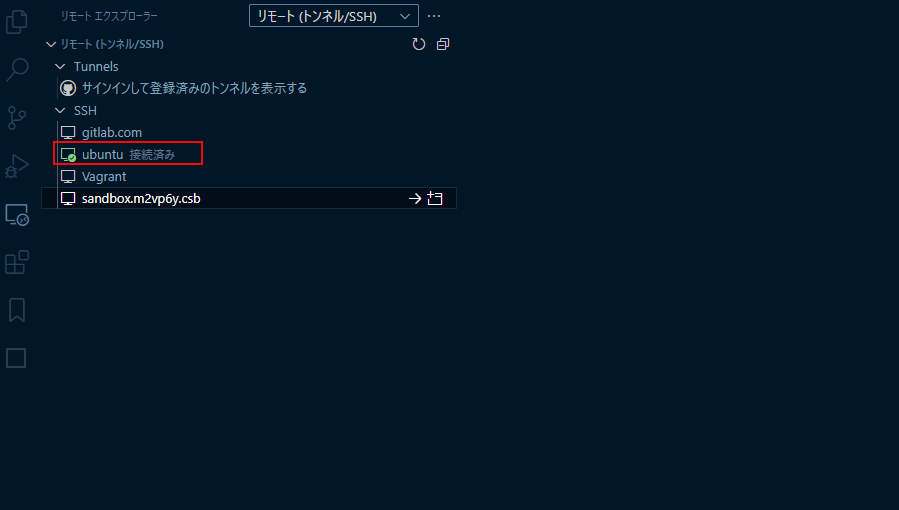
リモートにプロキシを設定する場合
remoteSSHでリモートにつなぐ方法は
下記記事を参照
プロキシ設定する
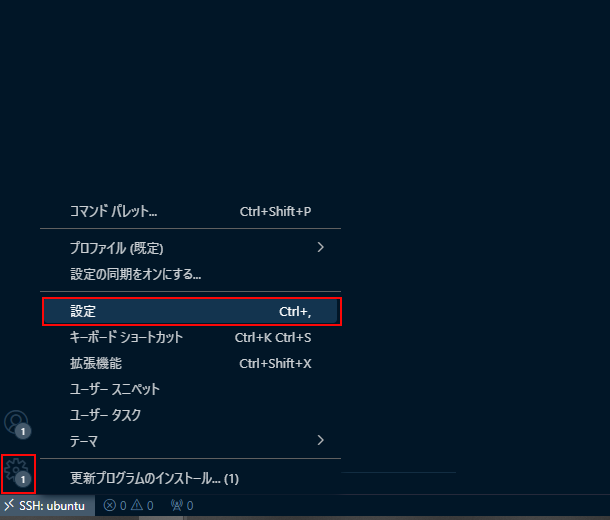
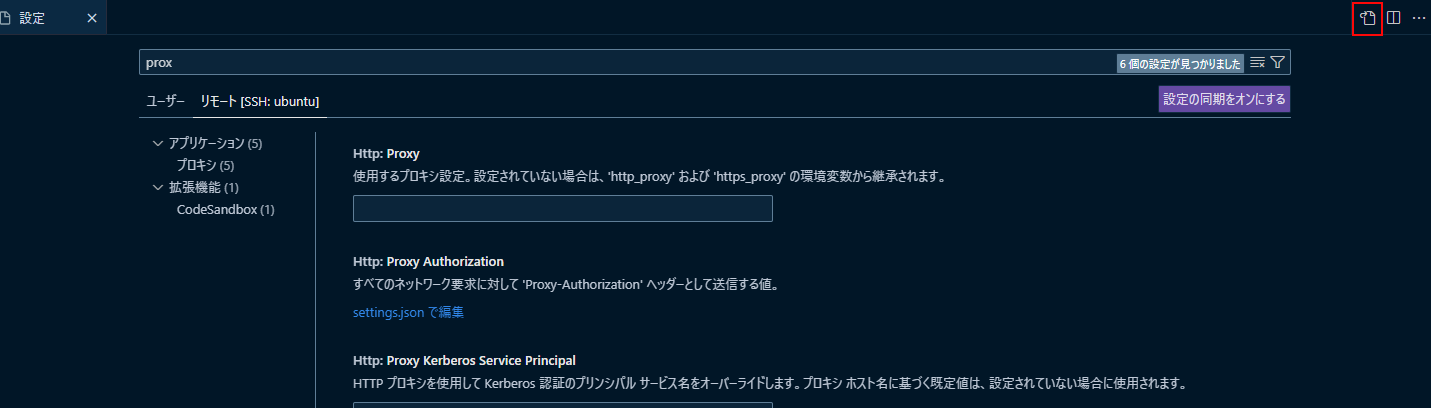
リモート先をVScodeで開けたらプロキシを設定する

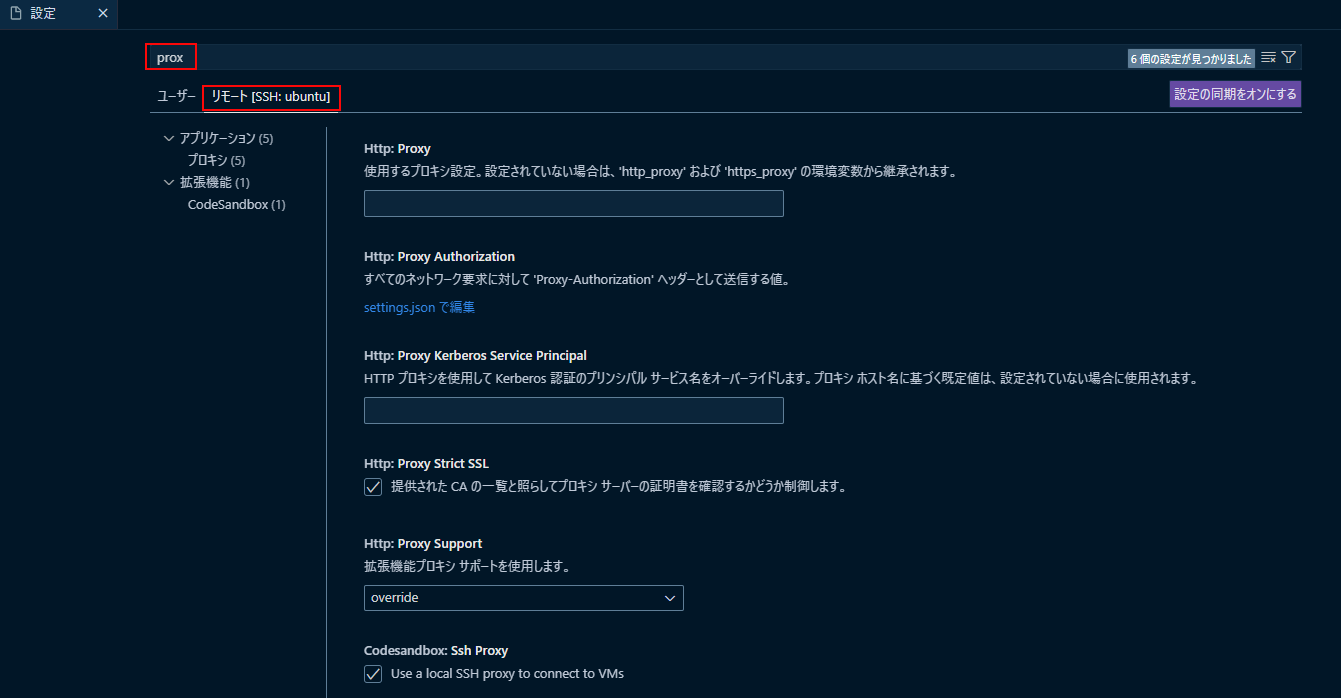
proxyを入力して設定項目を探す

ここでプロキシを入力してもいい。
jsonで設定する
設定ファイルをjson形式なので
直接、編集することもできる

ユーザー、パスワードなし
{// ~その他の設定// プロキシ設定"http.proxy": "http://proxyserver:8080","https.proxy": "http://proxyserver:8080","http.proxyStrictSSL": false}
- 「proxyserver」はプロキシサーバーのアドレスに置き換える
- 「8080」はプロキシのポート番号に置き換える
ユーザー、パスワードあり
{// ~その他の設定// プロキシ設定"http.proxy": "http://user:passwd@proxyserver:8080","https.proxy": "http://user:passwd@proxyserver:8080","http.proxyStrictSSL": false}
- 「proxyserver」はプロキシサーバーのアドレスに置き換える
- 「8080」はプロキシのポート番号に置き換える
- 「user」はユーザーに置き換える
- 「passwd」はパスワードに置き換える
http.proxyStrictSSL: falseはSSL証明書の検証を無効にする。
これにより、自己署名証明書を使用するプロキシサーバーとの通信が可能になる。
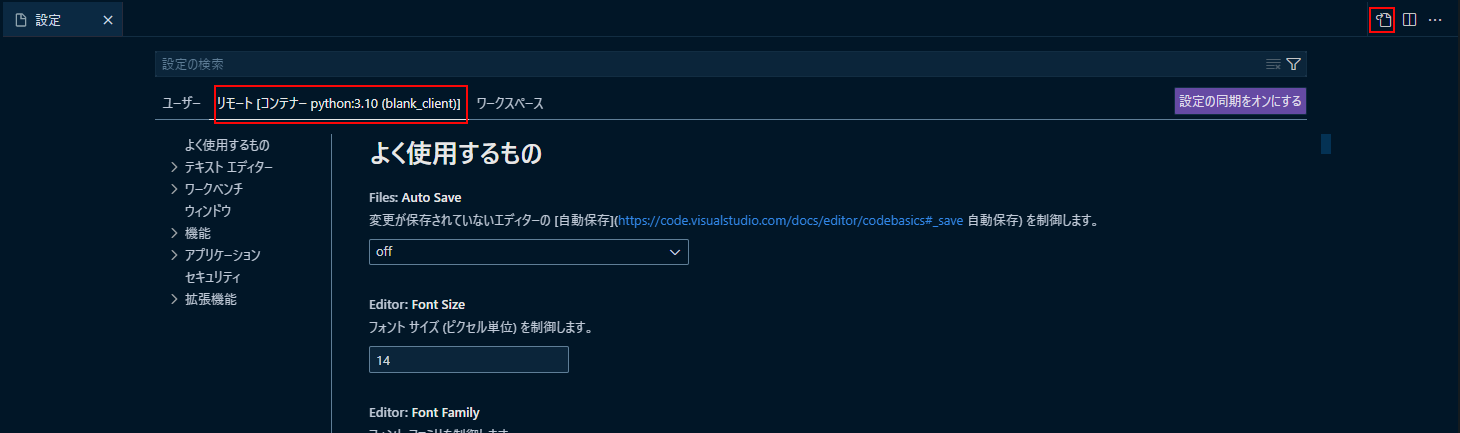
Dockerコンテナにプロキシを設定する場合
基本的にはリモートにプロキシを設定する場合と同じ。
※検索で引っかからない場合は、jsonで直接設定する