当サイトは、アフィリエイト広告を利用しています
【Python】VScodeでFastAPIをデバッグする方法
PythonのフレームワークのFastAPIをVScodeでデバッグするための
設定方法をまとめておく。
デバッグはVScodeのDevContainerを使ってdockerコンテナ上で行う。
使用するFastAPIのプロジェクトは下記記事と同じものを使う
一応、上記の記事にもlaunch.json自体はあるが、
今回はそのlaunch.jsonの作り方をまとめておく。
またコンテナで開発を行う場合、コンテナ上で起動しているFastApiアプリケーションに
対してローカルからリモートでデバッグすることもできる。方法は下記記事参照

launch.jsonを作成する
VScodeでデバッグするためのlaunch.jsonを作成する
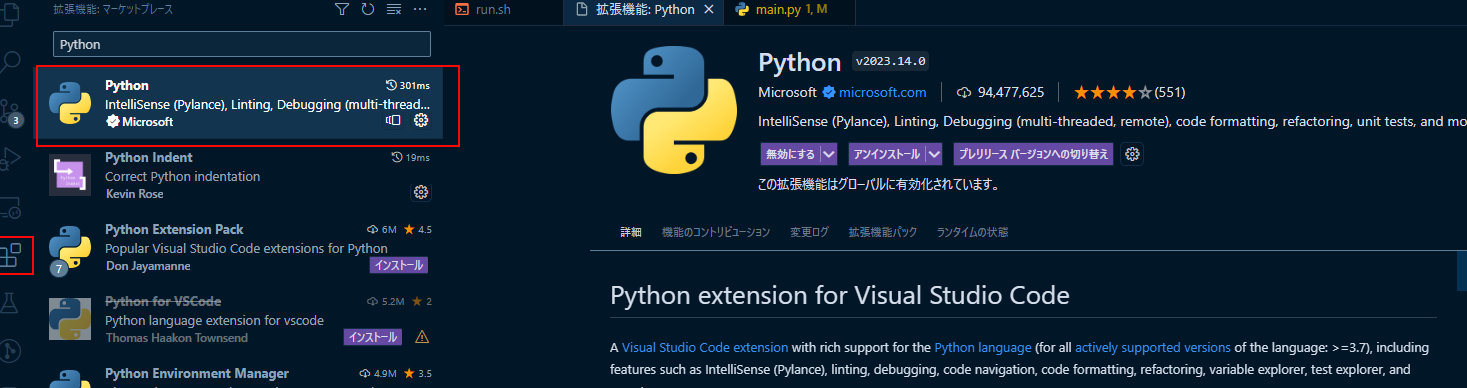
必要なVScodeの拡張機能をインストールする
まずは拡張機能の「Python」がインストールする。
※ないとlaunch.jsonのfastAPIの構成がでてこないので。
VScodeでlaunch.jsonを自動作成する
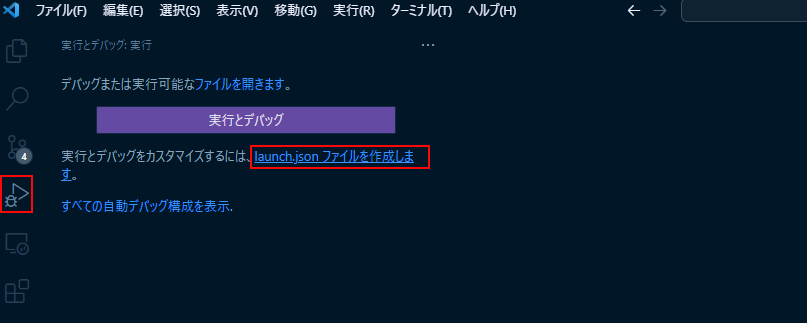
VScodeを使ってlaunch.jsonを作っていく
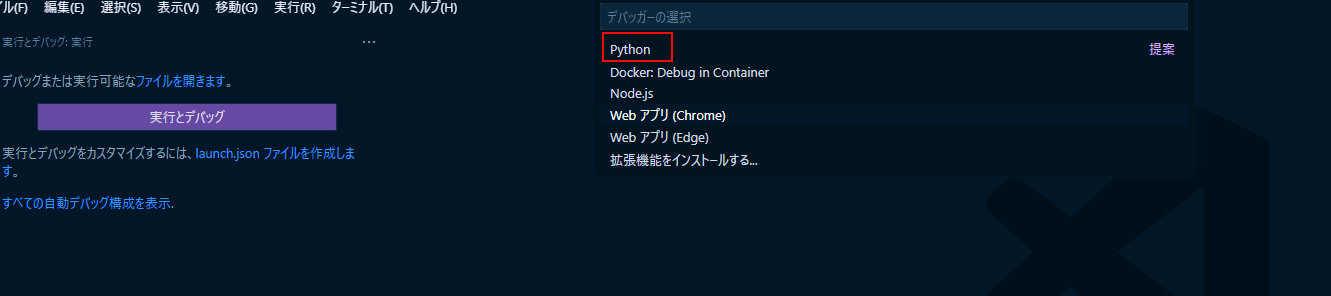
launch.jsonファイルを作成しますをクリックする
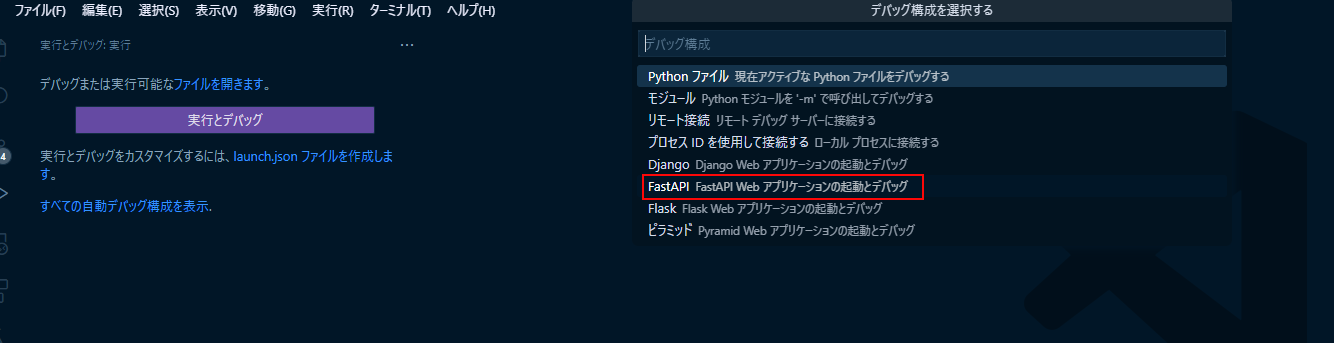
Pythonを選択

でてこない。
FastAPIを選択
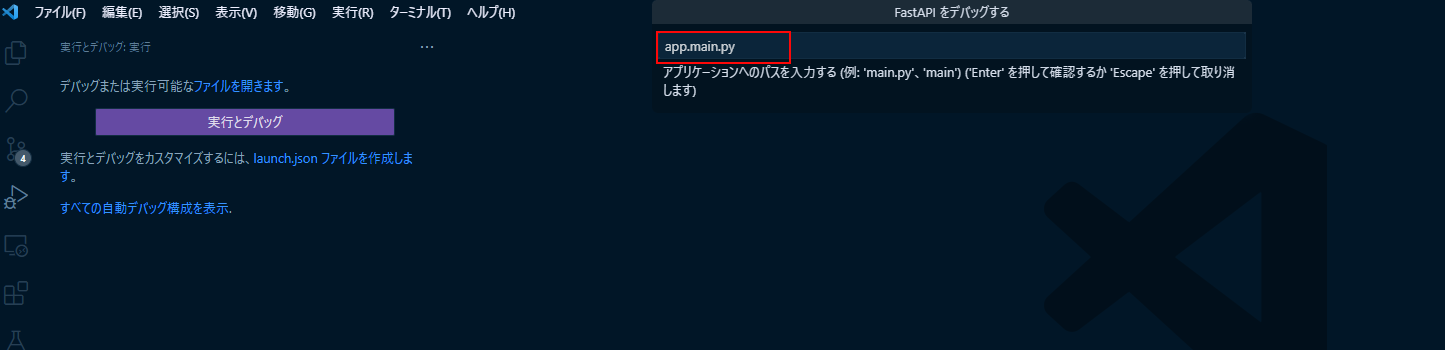
アプリケーションへのパスを入力
このプロジェクトではmain.pyはapp配下にあるので
下記のように入力する。

launch.jsonファイルが生成される
{// IntelliSense を使用して利用可能な属性を学べます。// 既存の属性の説明をホバーして表示します。// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "Python: FastAPI","type": "python","request": "launch","module": "uvicorn","args": ["app.main:app","--reload"],"jinja": true,"justMyCode": true}]}
デバッグしてみる
VScodeからコンテナ開発を起動してデバッグを実行してみる。
FastAPIをVScodeでコンテナ開発できるようにする手順は下記記事でまとめています。
VScodeからコンテナ開発を起動する
コマンドパレット(F1 または ctrl + shift + P)を押して
「開発コンテナで再度開くを選択(Dev container:Reopen in Container)」
を実行する
※Docker自体は事前に動かしておく
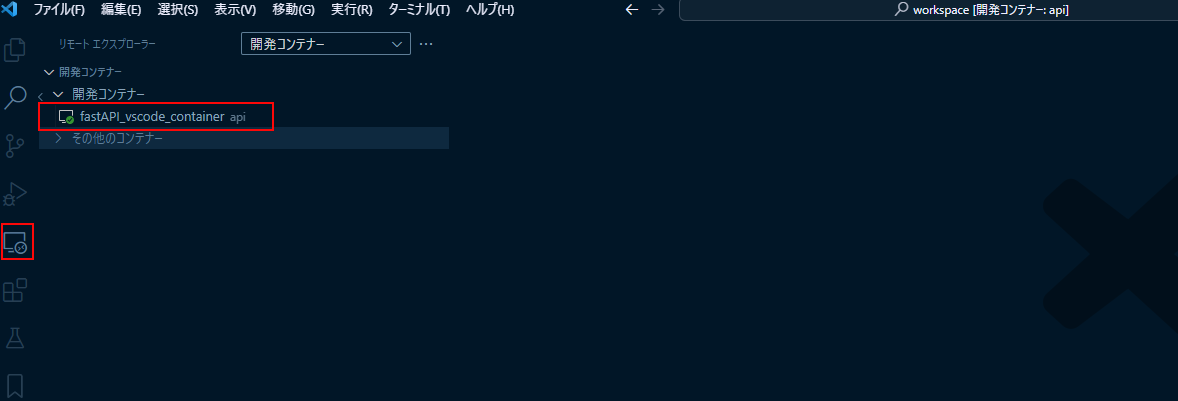
起動に成功すると下記のようになるのでコンテナに接続する
デバッグ実行はVSCodeからコンテナに接続しコンテナ上で実行する
デバッグ開始
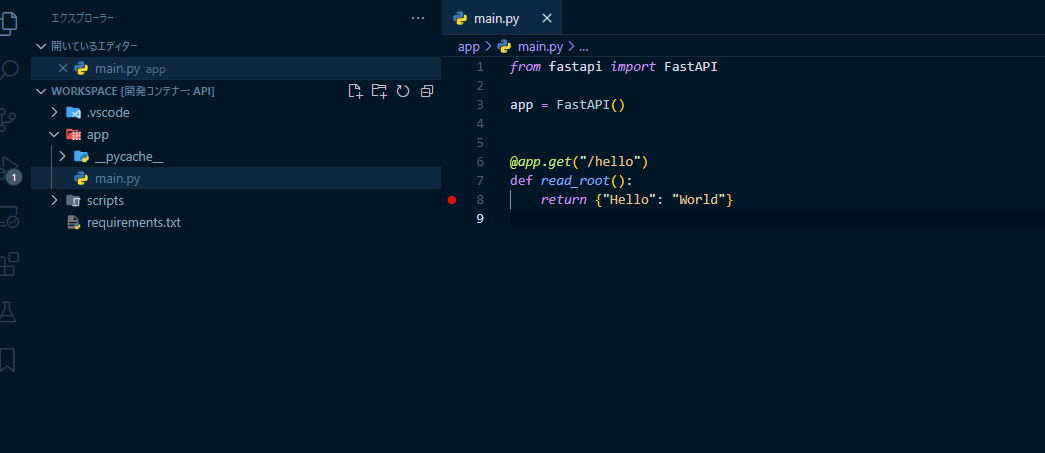
ブレークポイントをmain.pyに打っておく
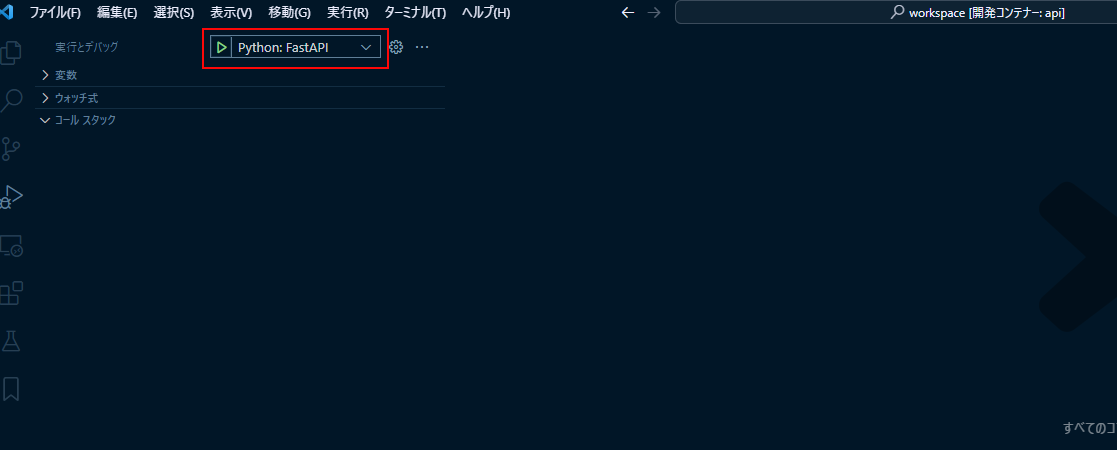
Python:FastAPIを実行する。
※launch.jsonを作成したので「Python:FastAPI」が表示される
実行後、ターミナルに下記のようなログが出る
INFO: Will watch for changes in these directories: ['/workspace']INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)INFO: Started reloader process [1218] using StatReloadINFO: Started server process [1436]INFO: Waiting for application startup.INFO: Application startup complete.
でデバッグ起動しているので
にアクセスすると
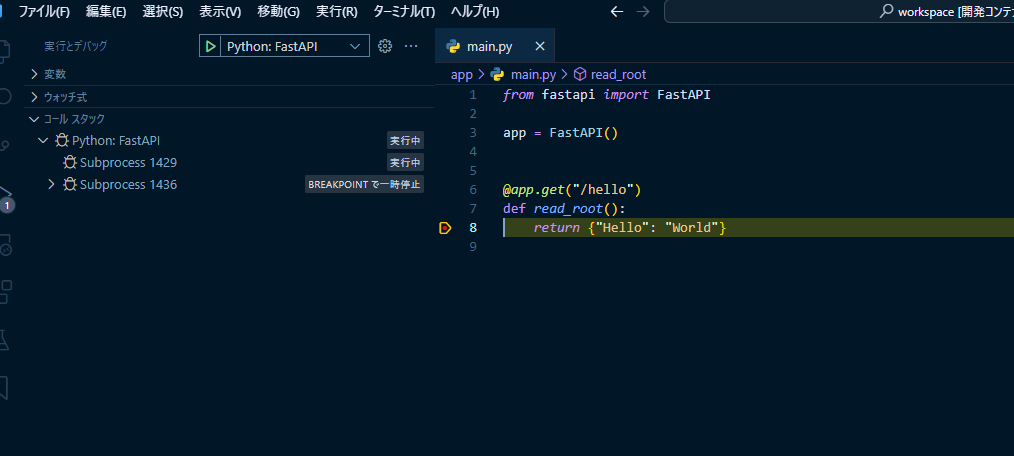
ブレークポイントまで来ることが確認できる
まとめ
PythonのフレームワークのFastAPIをVScodeのDevContainerを使って
デバッグする方法をまとめてみた。
VScodeのDevContainerについてはまだ色々、使えそうなので
今後も便利な使い方を調べて行きたい