当サイトは、アフィリエイト広告を利用しています
【Next.js】getstaticpropsをdebugする方法
Next.jsのgetstaticpropsのデバッグ方法をメモ。
getstaticpropsはbuild時に実行されるため画面実行後に
F12で起動するChromeDevToolsなどでブレークポイントを打っても
デバッグすることができない。
今回は
- VSCode
- ChromeDevTools(Node用)
を使ってgetstaticpropsをデバッグする方法をまとめる
※ドキュメントにやり方が
載ってたので実際にやってみた。
VSCodeを使う
Next.jsのgetstaticpropsはVSCodeでデバッグすることができる。
launch.jsonを作成する
VSCodeのデバッグのタブを選択して
デバッグ設定ファイルを作成する
launch.jsonファイルを作成する
launch.jsonファイルを作成するを押下する
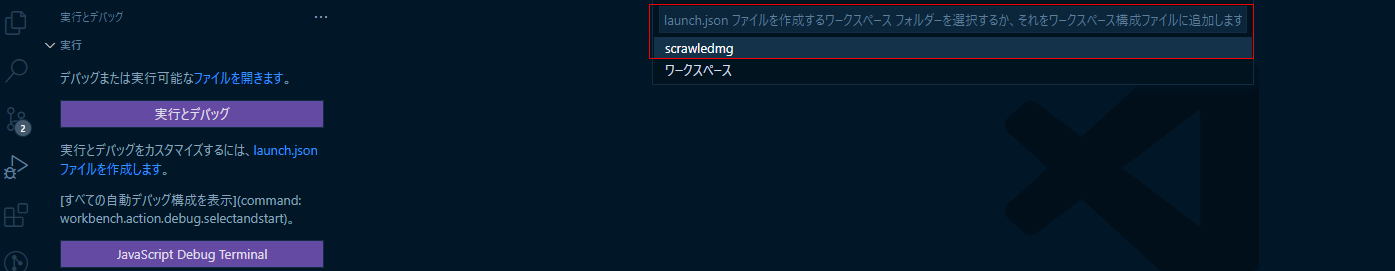
作成する場所を選ぶ
ワークスペースかプロジェクトが選択肢にでてくるので
プロジェクトを選択する
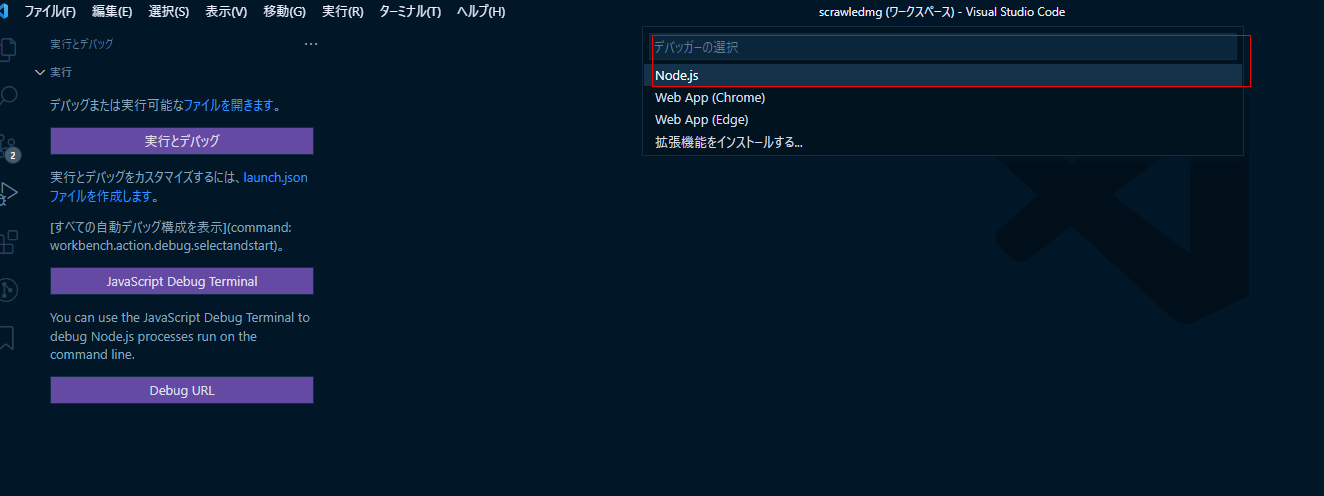
デバッグの選択をする
使用するデバッグの選択をする
後で書き換えるので何を選択してもok
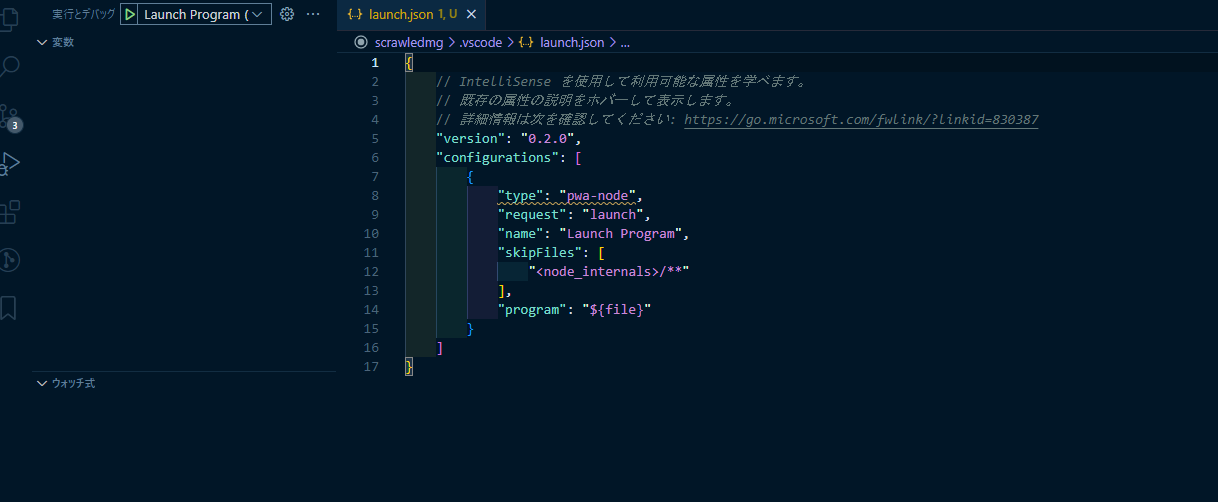
launch.jsonを編集する
作成されたlaunch.jsonはNext.jsをデバッグできる
設定にはなっていないので、編集する
編集前
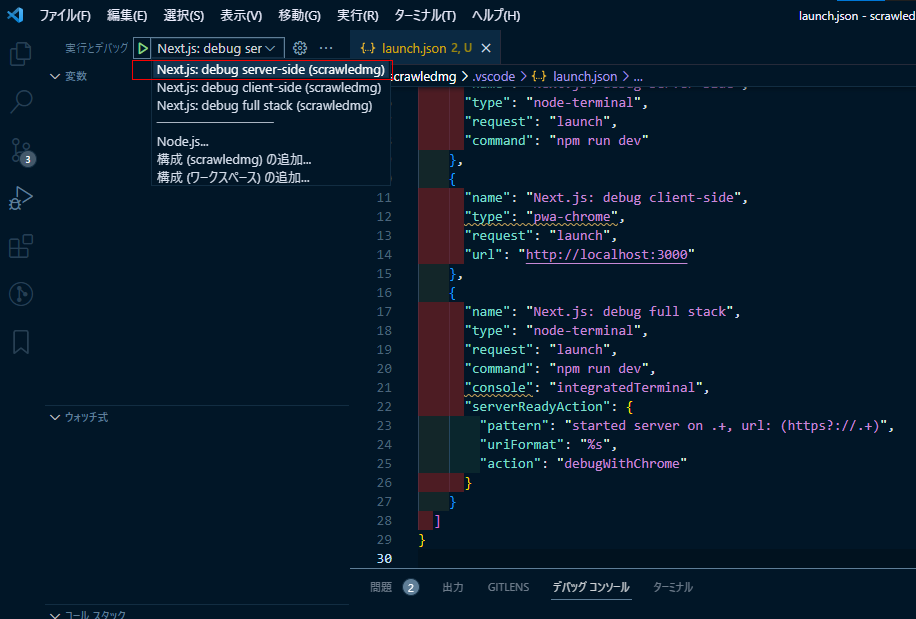
編集後
全てコピペする
{"version": "0.2.0","configurations": [{"name": "Next.js: debug server-side","type": "node-terminal","request": "launch","command": "npm run dev"},{"name": "Next.js: debug client-side","type": "pwa-chrome","request": "launch","url": "http://localhost:3000"},{"name": "Next.js: debug full stack","type": "node-terminal","request": "launch","command": "npm run dev","console": "integratedTerminal","serverReadyAction": {"pattern": "started server on .+, url: (https?://.+)","uriFormat": "%s","action": "debugWithChrome"}}]}
VSCodeからデバッグを起動する
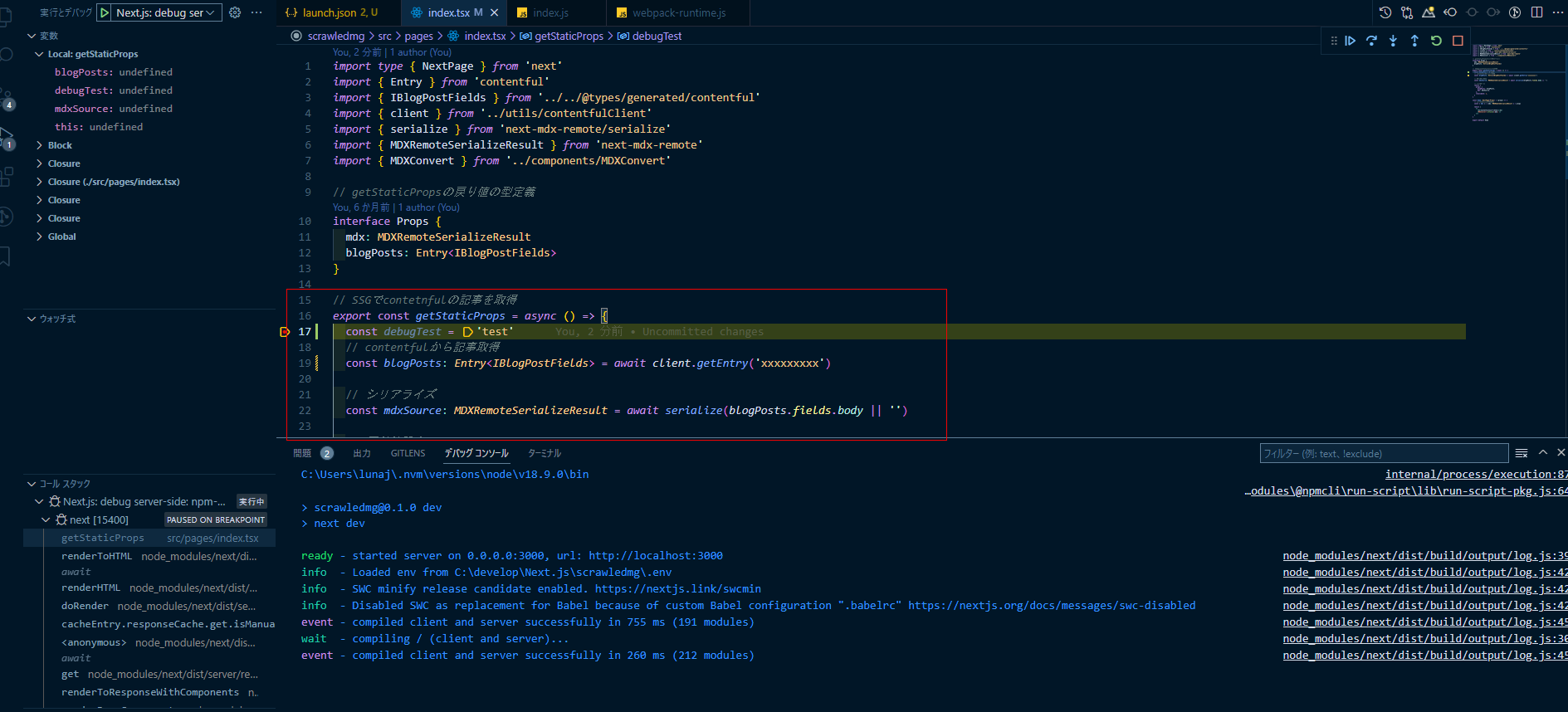
getstaticpropsの中にブレークポイントを打って
デバッグをVSCodeから起動する。
デバッガ起動
- Next.js: debug server-sideを選択する
デバッグする
デバッグコンソールで起動を確認する
上記の「http://localhost:3000」をクリックして開けば
getstaticpropsの中をデバッグすることができる。
ブレークポイントが効かない時
原因はよくわからないがブレークポイントが非活性になり
効かない時がある。
デバッグを再度、実行すれば効くようになる。
Chromeデベロッパーツールを利用したデバッグ
Node用のChromeデベロッパーツールを使うことでも
getstaticpropsのデバッグを実行することができる。
※windowsの場合はcross-envが必要。
cross-envをインストールする
後述するNODE_OPTIONS='--inspectを設定すると
Windowsではコマンドプロンプトが停止してしまうので
cross-envをインストールする
yarn add cross-env
windowsでなければ不要っぽい。
package.jsonの編集
コマンドで実行できるように設定する
~"scripts": {"dev": "next dev","debug": "cross-env NODE_OPTIONS='--inspect' next dev","build": "next build","start": "next start","lint": "next lint","lintv": "eslint -v","contentful-typescript-codegen": "contentful-typescript-codegen --output @types/generated/contentful.d.ts"},~
これで「yarn debug」でNode用のChromeデベロッパーツールを起動できる。
※npmの場合は「npm run debug」
デバッグを実行する
VSCodeのターミナルからyarn debugでデバッグを起動する
$ yarn debugyarn run v1.22.10$ cross-env NODE_OPTIONS='--inspect' next devDebugger listening on ws://127.0.0.1:9229/60e3d5eb-86a4-49d3-9ab3-d04fe7b4fe41For help, see: https://nodejs.org/en/docs/inspectorready - started server on 0.0.0.0:3000, url: http://localhost:3000info - Loaded env from C:\develop\Next.js\scrawledmg\.envinfo - SWC minify release candidate enabled. https://nextjs.link/swcmininfo - Disabled SWC as replacement for Babel because of custom Babel configuration ".babelrc" https://nextjs.org/docs/messages/swc-disabledevent - compiled client and server successfully in 592 ms (191 modules)
上記のようになった後「http://localhost:3000」で画面を開いておく。
※開いておかないとChromeデベロッパーツールでソースファイルが検索で出てこない。
Node用のChromeデベロッパーツールを起動
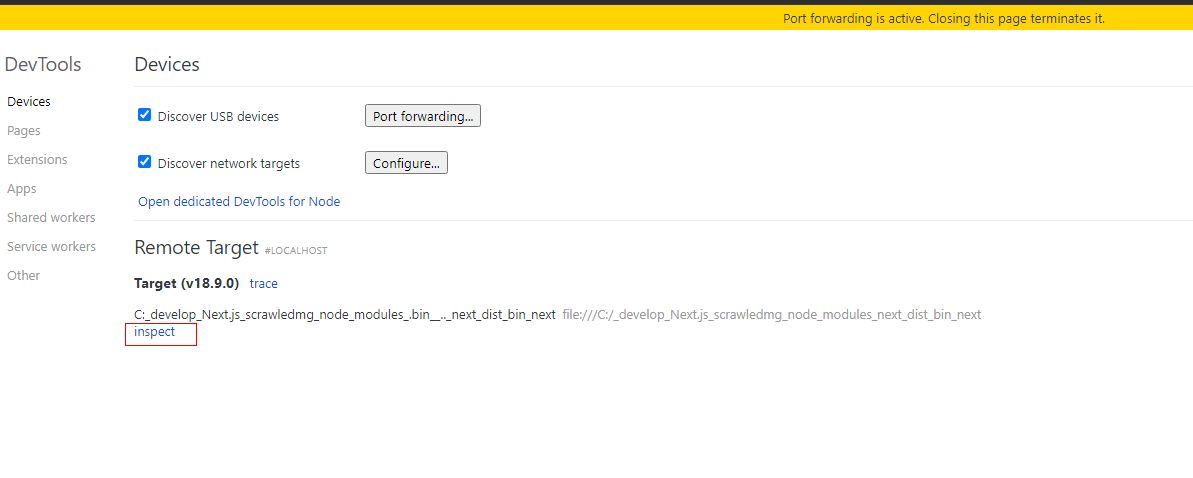
chromeで[chrome://inspect]をURLに入力して実行すると
下記のようなページが開く。
※RemoteTargetが出てくるまで少し時間がかかる場合もある。
RemoteTargetのinspectをクリックするDevToolsが開く
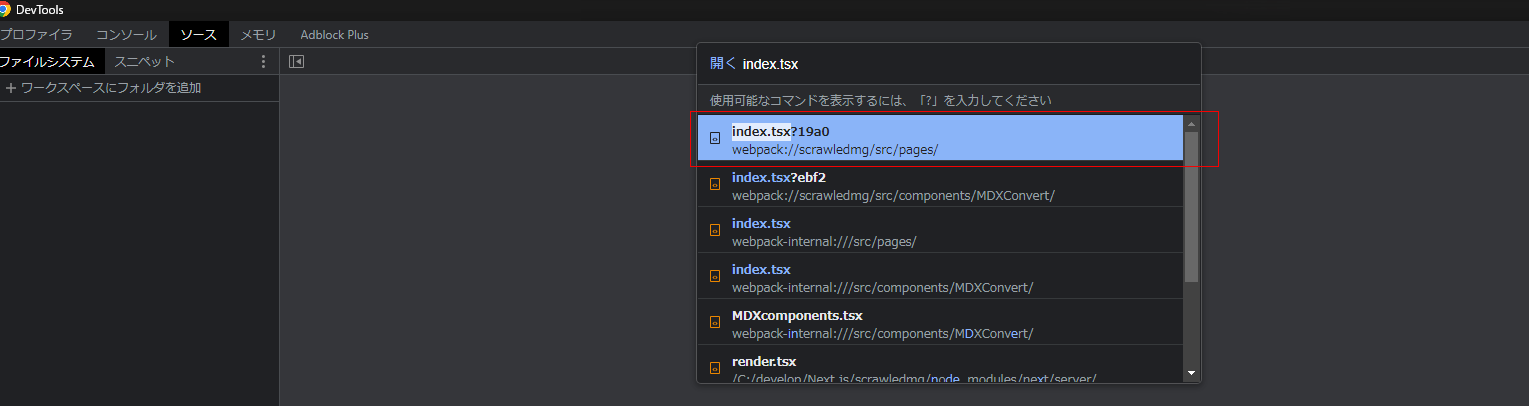
ソースファイルを検索する
getstaticpropsがあるファイルを探してブレークポイントを打つ。
- ctrl + pでソースファイル検索して探す
- ソースファイルのパスは「webpack://{application-name}/」で始まる
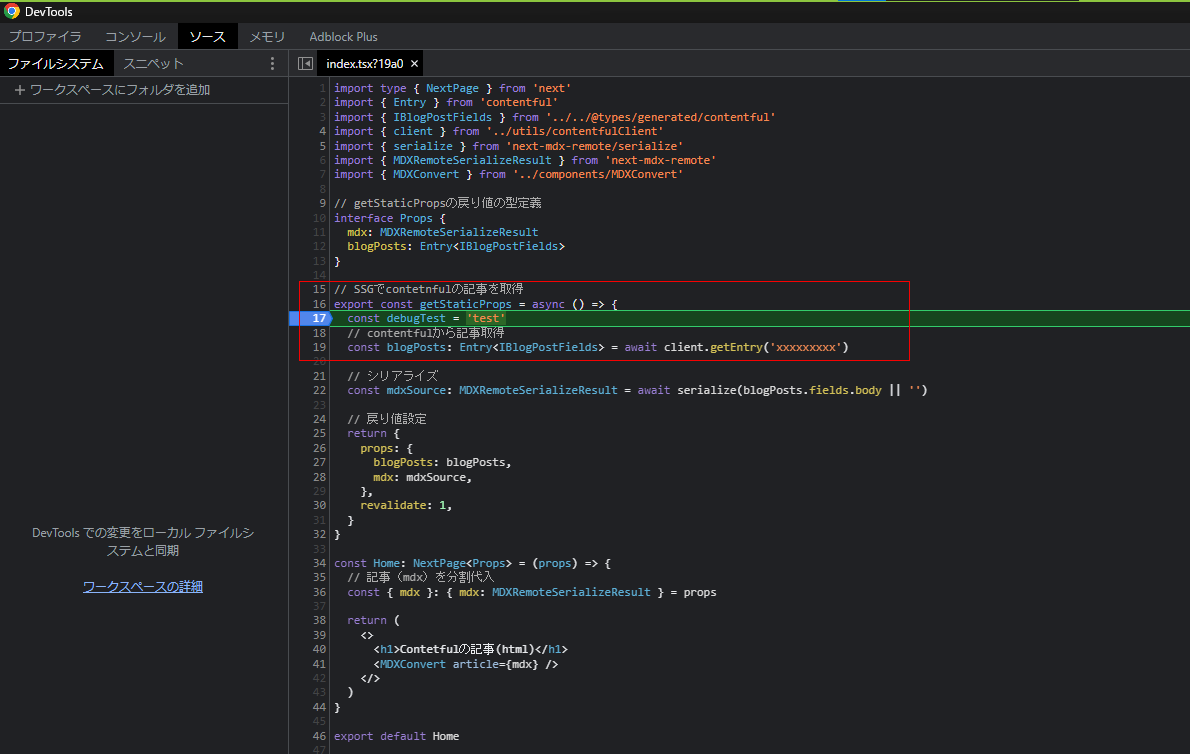
デバッグする
getstaticpropsにブレークポイントを打って
再度、「http://localhost:3000」を実行すると
getstaticprops内をデバッグすることができる
まとめ
Next.jsのgetstaticpropsのデバッグができなかったので調べて
まとめてみた。
公式を見ると書いてある内容ではあるが、実際にやるとすると
詰まるところが多かったので割と細かく書いてみた。
※これで自分でも忘れない!
サンプルにしたソースは下記記事で紹介しているソースです。
またReactの別のフレームワークのGatsbyでもNode用のChromeデベロッパーツールで
build時のデバッグを行うことができます。
方法は下記記事で紹介しています。