当サイトは、アフィリエイト広告を利用しています
【Gatsby × contentful】URL変更時の対応~301リダイレクト設定~
当ブログはReactのフレームワークのGatsbyとヘッドレスCMSのcontentfulを
使っているのだが、この前Gatsbyをv5にバージョンアップした際に
v4系から導入されている
- FileSystemRouteAPI
でcontenfulの記事ページを作成するように変更した
詳細については下記記事で紹介してます。
その時にページのURLが適切な形に自動変換され、URLが変わって
しまったので、URL変更時に行った対応(google評価の引継ぎ)について
まとめておこうと思う。
ページのURLが適切な形に自動変換された件については
下記記事で詳細を書いてます
記事ページのURLが変わることの影響
既にgoogleにindex済みの記事ページのURLが変わることで
下記のような影響がある
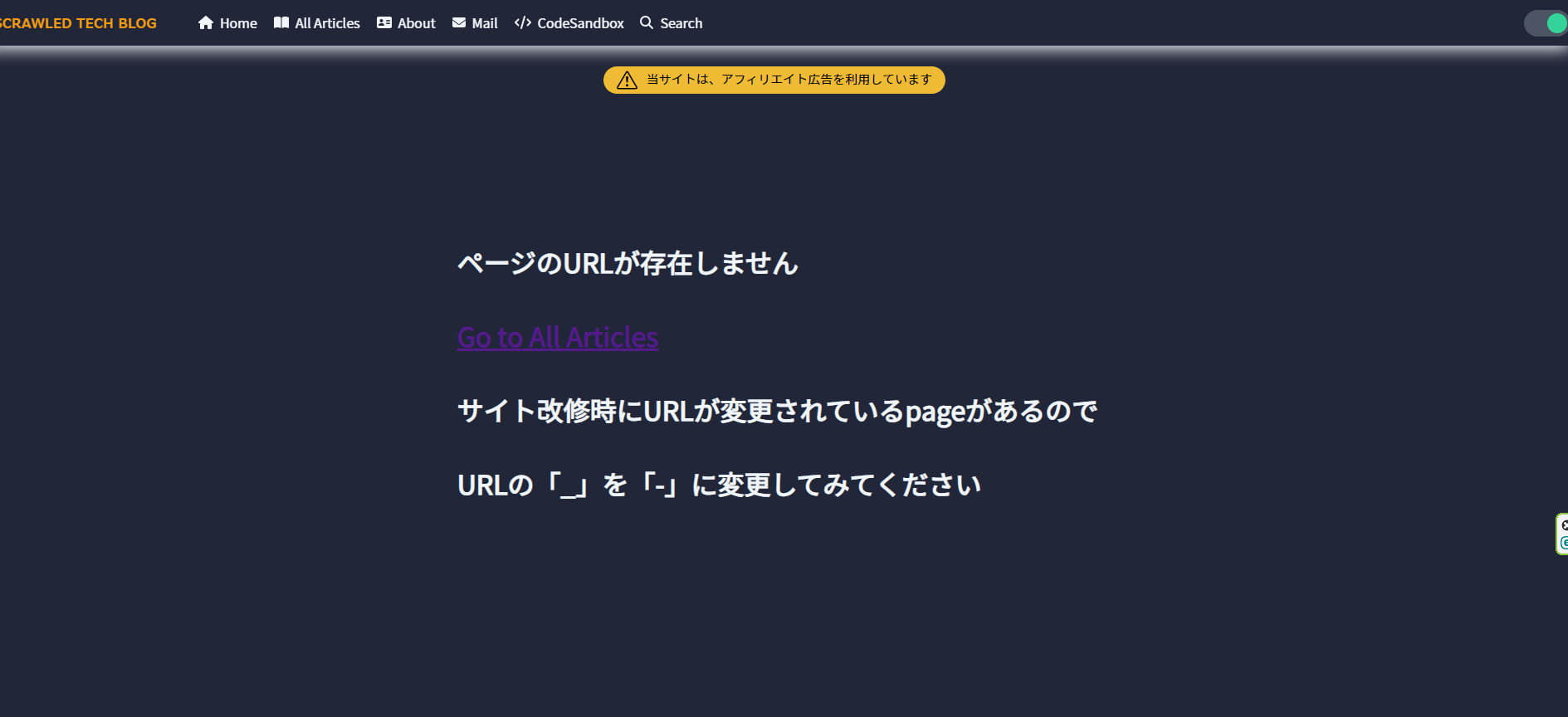
記事ページにアクセスできなくなる
既にgoogleにindex済みの記事ページのURLが変わるので
googleの検索結果に表示されているリンクを押下しても
該当のページに遷移できなくなる。
ブログで404ページを実装していれば
そのページに飛ぶようになる。
記事ページの評価が「はじめから」になる
変更したURLは基本的には新しいページとしてgoogleに認識されるため
変更前のURLでの評価はなくなり、「はじめから」になる。
人気の記事ページとかだと、これはかなり痛い。。。
外部リンクが死ぬ
他のホームページなどで、外部リンクが設定されている記事ページ
なども当然、リンクで404ページに飛ぶようになる。
SEO的にもこれもけっこう痛い。。。
旧URLと新URLでgoogle評価を引き継ぐ方法
特にgoogle検索の順位とかは気にしていない場合は
ほっとけば、その内、インデックスされていく
当ブログでは、引き継がせたかったので
実際に対応して内容をまとめておく
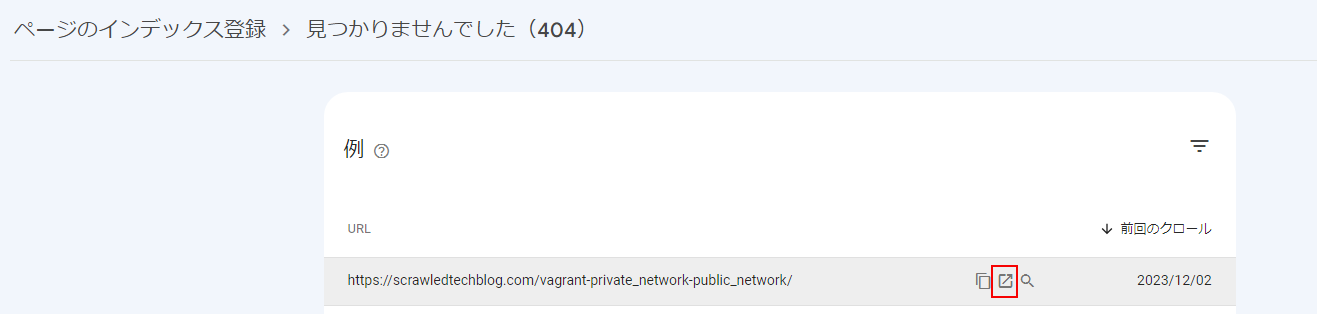
GoogleSearchConsoleで現状確認
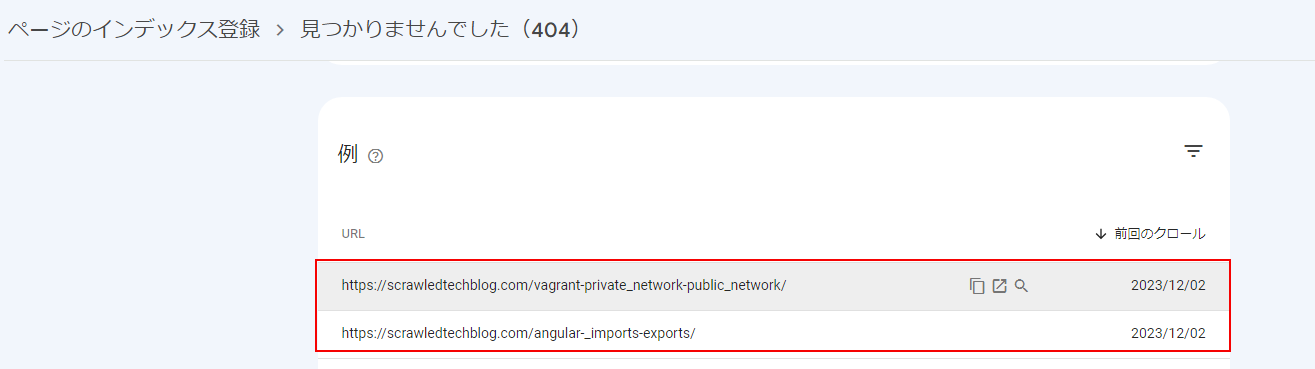
GoogleSearchConsoleでインデックスを確認すると
URLが変更になった記事ページは
- 見つかりませんでした(404)
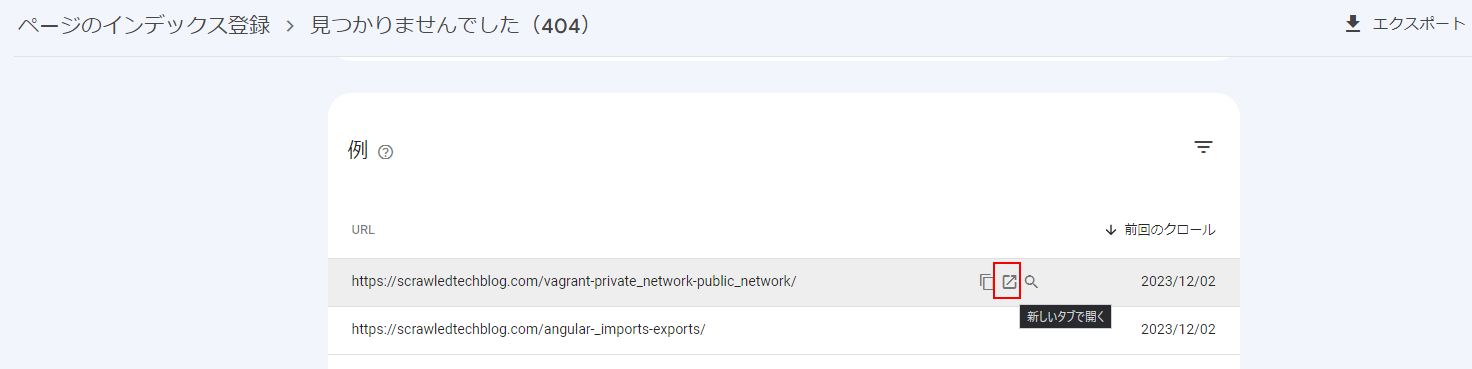
新しいタブで開く
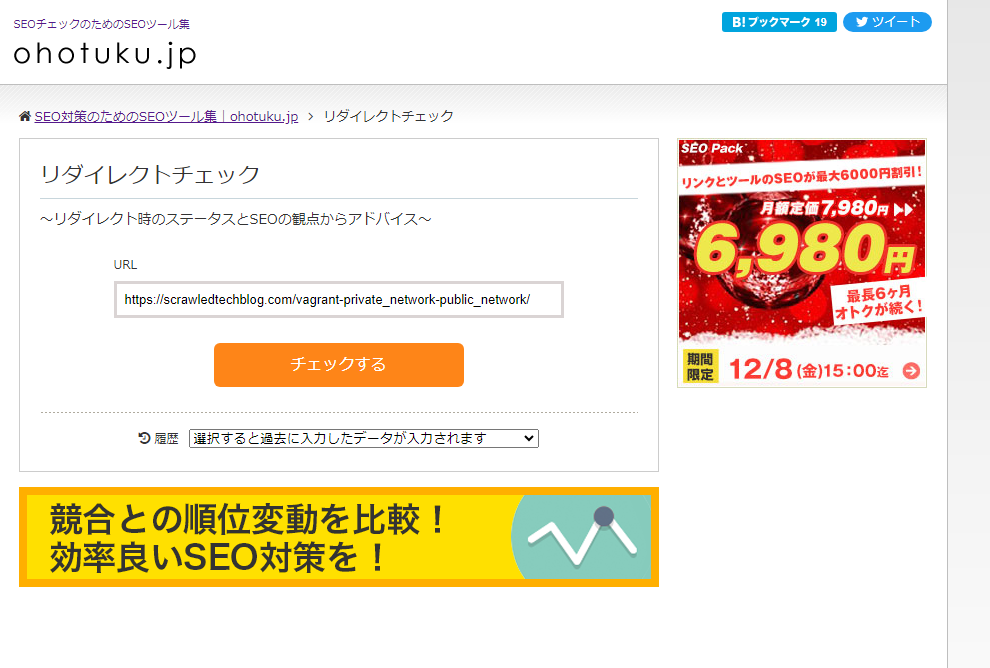
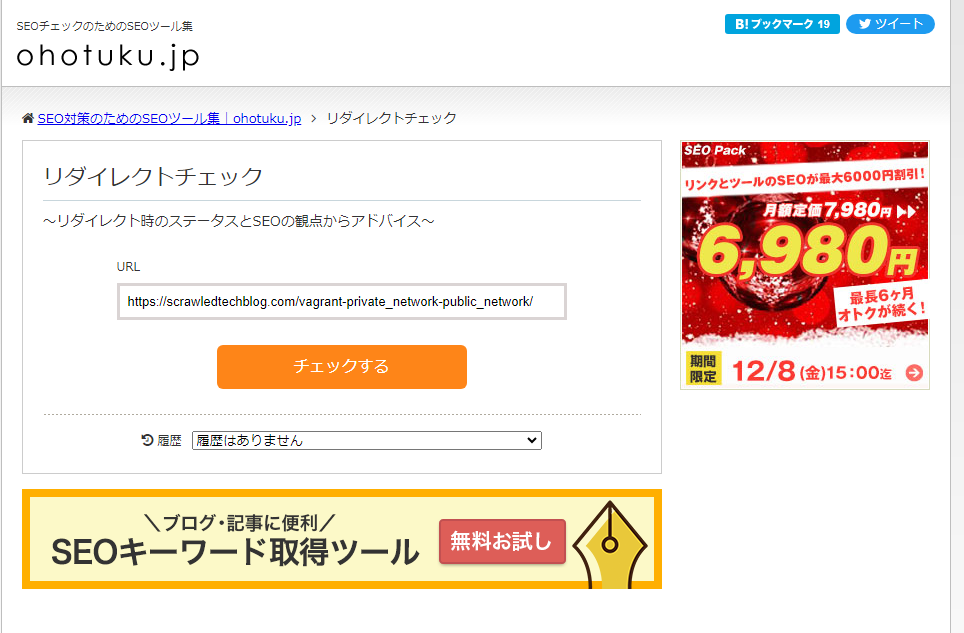
リダイレクトチェッカーで確認
リダイレクトチェッカーとして
を使う
まだリダイレクト設定をしていないが
対応前後比較のために確認しておく
確認対象のURLを入力


contentfulのslugを修正
contenfulのslugから記事のURLを生成しているため
元となるslugをFileSystemRouteAPIで記事ページの
自動生成時に自動変換がかからないように修正した
詳しくは下記記事で
301リダイレクトをnetlifyで設定
netlifyで旧URLにアクセスがあった場合に
新URLに301リダイレクトされるように設定する
301リダイレクトとは?
301リダイレクトは、恒久的に転送を行うための手法。
検索エンジンにも新しいページへ移管したことを伝えられるため
旧URLの評価を新URLへ引き継ぐことができる。
そのほかにも302リダイレクトもある
※使わなかったので割愛
netlify.toml作成
netlifyで301リダイレクトを設定する方法は
プロジェクトのルートに
- netlify.toml
というファイルを作成し
そこにリダイレクトのルールを記述する
[[redirects]]from = "https://scrawledtechblog.com/vagrant-private_network-public_network/"to = "https://scrawledtechblog.com/vagrant-private-network-public-network/"status = 301force = true[[redirects]]from = "https://scrawledtechblog.com/angular-_imports-exports/"to = "https://scrawledtechblog.com/angular-imports-exports/"status = 301force = true
このように
- fromにリダイレクト元のURL
- toにリダイレクト先のURL
- statusに301
を設定する
forceは、既存のファイルやフォルダーに関係なくリダイレクトを実行するかどうかを決めるオプションで
trueにすると強制的にリダイレクトする
複数ある場合は追加していけばいい。
301リダイレクトの有効化
netlify.tomlファイルを作成したら、
netlifyにデプロイすればリダイレクトが有効になる。
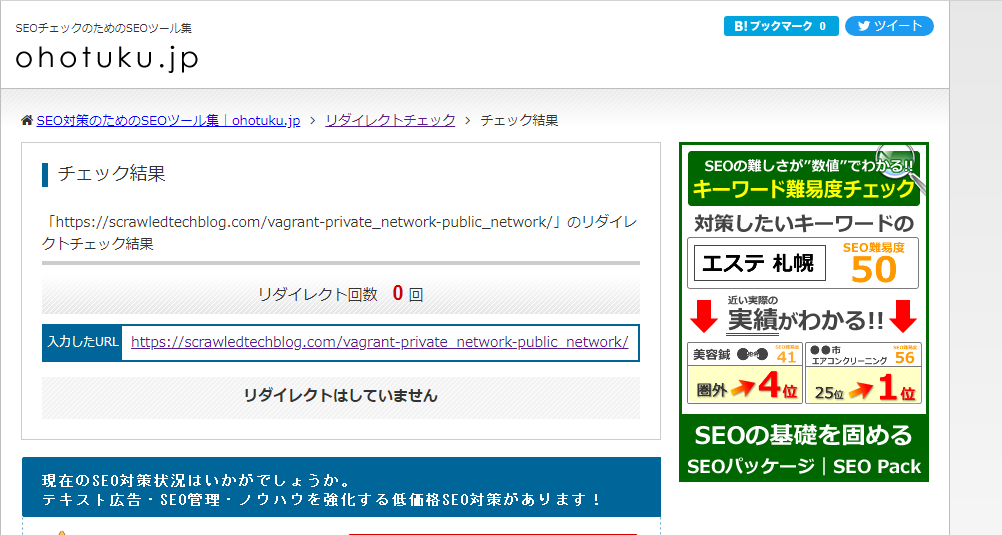
リダイレクトチェッカーで確認
GoogleSearchConsoleで対応確認
念のため、GoogleSearchConsole側でも
確認しておく


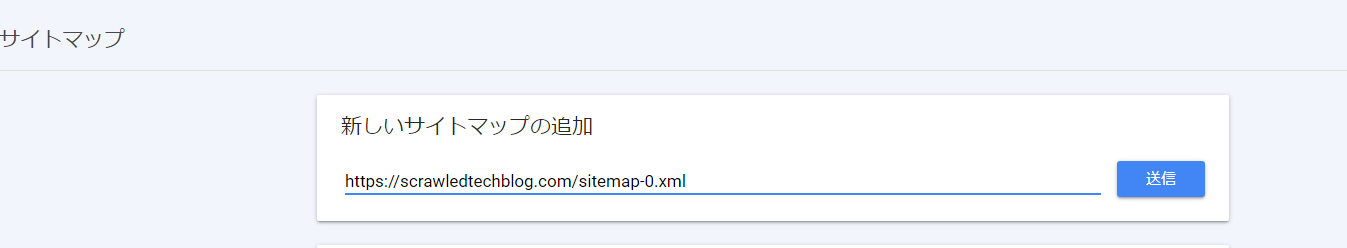
サイトマップの登録
改めて、GoogleSearchConsoleにサイトマップを
登録する

まとめ
Gatsbyとcontentful製のブログで記事ページの
URLが変わった場合の対応についてまとめてみた。
できるならページのURL変更は避けたいが
どうしても変わってしまうこともあると思うので
その場合、googleの評価を引き継がせることができれば
URL変更の影響もかなり軽減されると思う