当サイトは、アフィリエイト広告を利用しています
CodeSandboxからStackBlitzに乗り換えた話
当ブログでは、ソースのサンプル実行例などは、codesandboxを
使って行っていた。
codesandboxでは無料でいくらでもsandboxを作成できていたのだが
2024年1月30日より仕組みが変わり、
「ワークスペースの 20 サンドボックス制限を超えるすべてのサンドボックスは
024 年 1 月 30 日から制限されます (読み取り専用、共有または埋め込み不可)。」
となった。
ただdevbox形式に変換すれば無制限に作れるとのことで
devboxに変換した。
※無制限に作れる変わりに40時間のアクセスを越えるとその月はアクセスできなくなるらしい。。。
がdevboxに変換しても自分が月40時間を超えるとdevboxが停止し
ブログに埋め込んでいるコードも全部死んだ。。。
※動かせないし、ソースも見れない。
ということで新しく無料で無制限にコード作成でき、
埋め込みができるものはないかとさがしていたところ
「StackBlitz」
を見つけた。
結論からいうと、条件を満たしていたので
こちらに乗り換えることにした。
ブログは順次対応していく予定。
StackBlitzとは?
StackBlitzはWebアプリケーションの為のオンラインIDEで
オンラインでreact等のプロジェクトを作成し、動作を確認できるサービス。
要はcodesandboxと同じような感じ。
詳しくは下記参照
無料枠について
StackBlitzは昔のcodesandboxと同じように
無料アカウントで
- 無料アカウントで 無制限にプロジェクトを使える
- ブログへの埋め込み可能
ができる。
codesanboxは無料アカウントだと
- sandboxは20個まで
- devboxは月40時間まで
そして上記の制限を越した場合は、
凍結され、埋め込みも見れなくなります。
詳しくは下記参照
StackBlitzとcodesanboxはどっちがいい?
完全にどう使うかによると思うが
機能的にできるのが多いのはcodesandboxの方だと思う。
使えるテンプレートもcodesandboxの方が多い。
ただ私のようにブログに埋め込みに使う場合や
ちょっと動作確認する場合であればStackBlitzで十分だ。
※installなどの動作も早い。
何より無料アカウントでプロジェクト無制限が素晴らしい。
StackBlitzを使ってみる
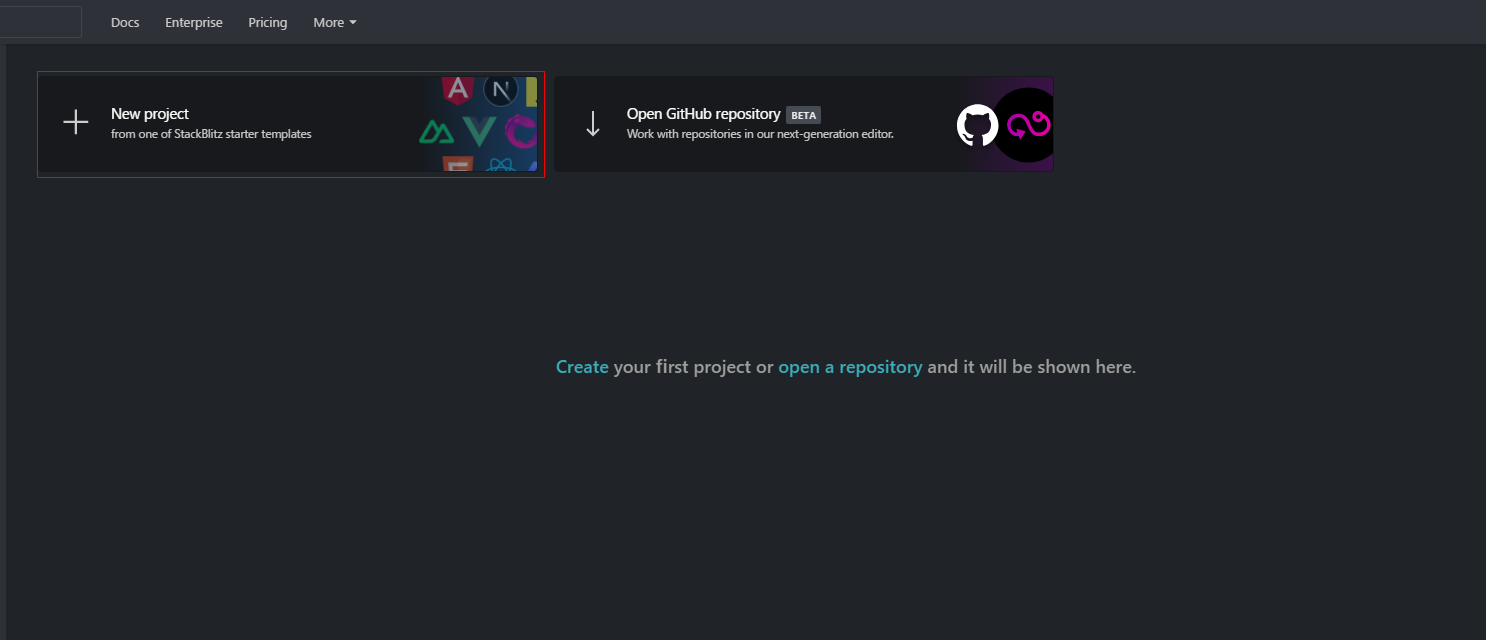
まずはStackBlitzの公式ページに入り、Githubアカウントでサインインする
するとダッシュボードが開くので「New project」を選択

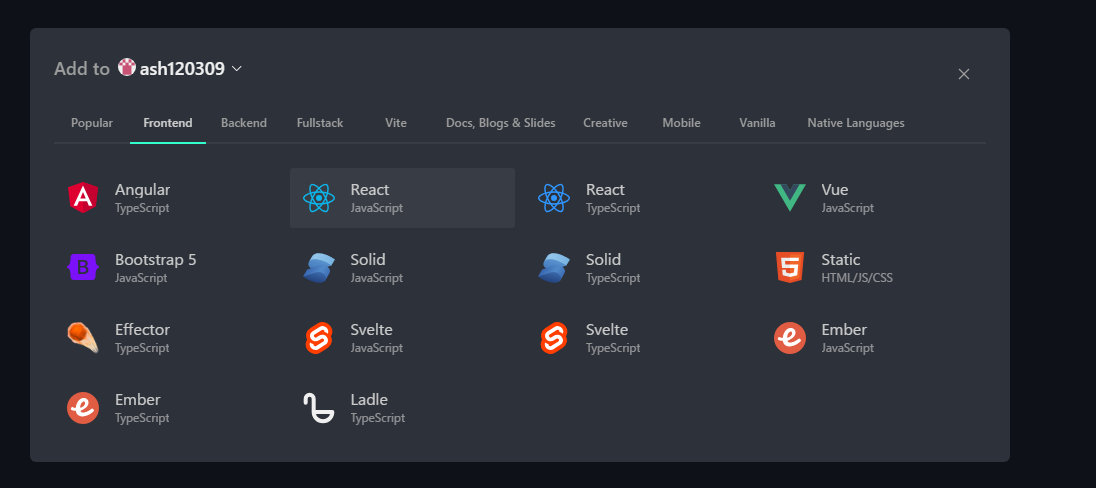
何のtemplateを使うか表示されるので
選択する※reactを使ってみる

codesandboxを使っていた人なら
同じような感覚で操作できる。
コードを埋め込んでみる
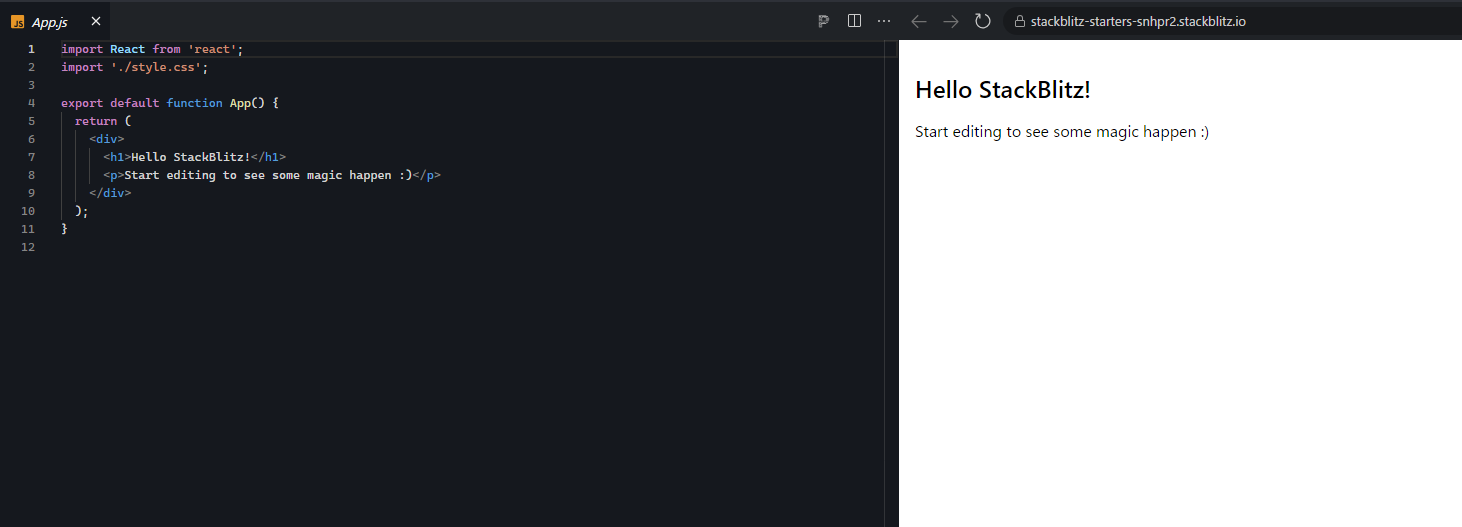
StackBlitzで作成したコードをブログに
埋め込んでみる。
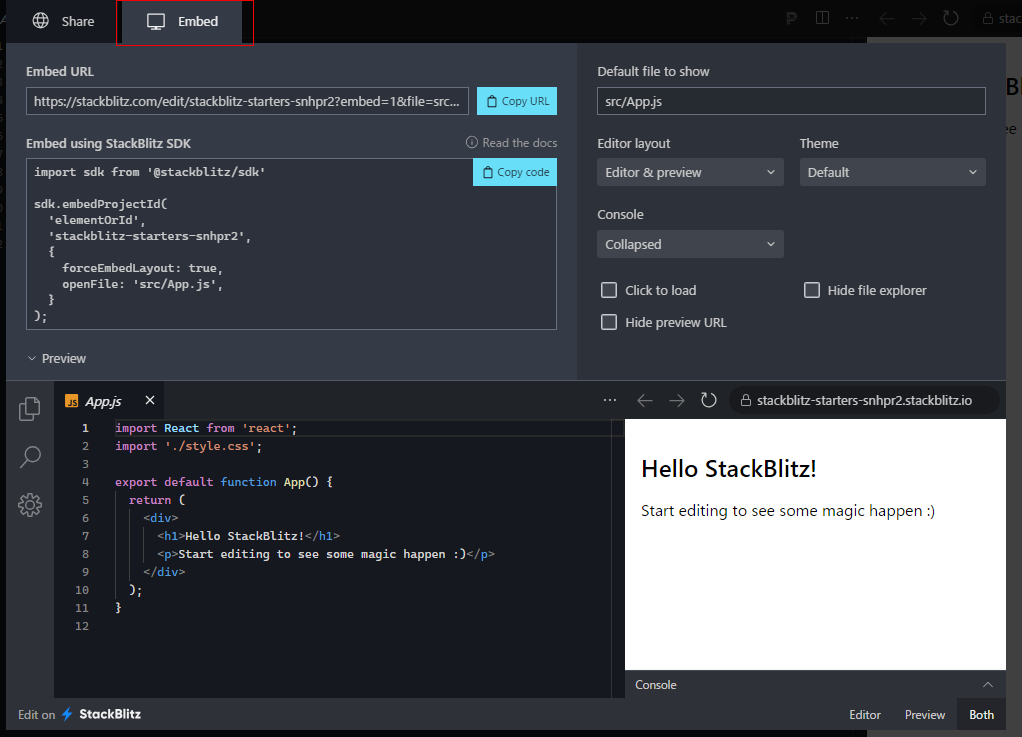
StackBlitzで埋め込み設定
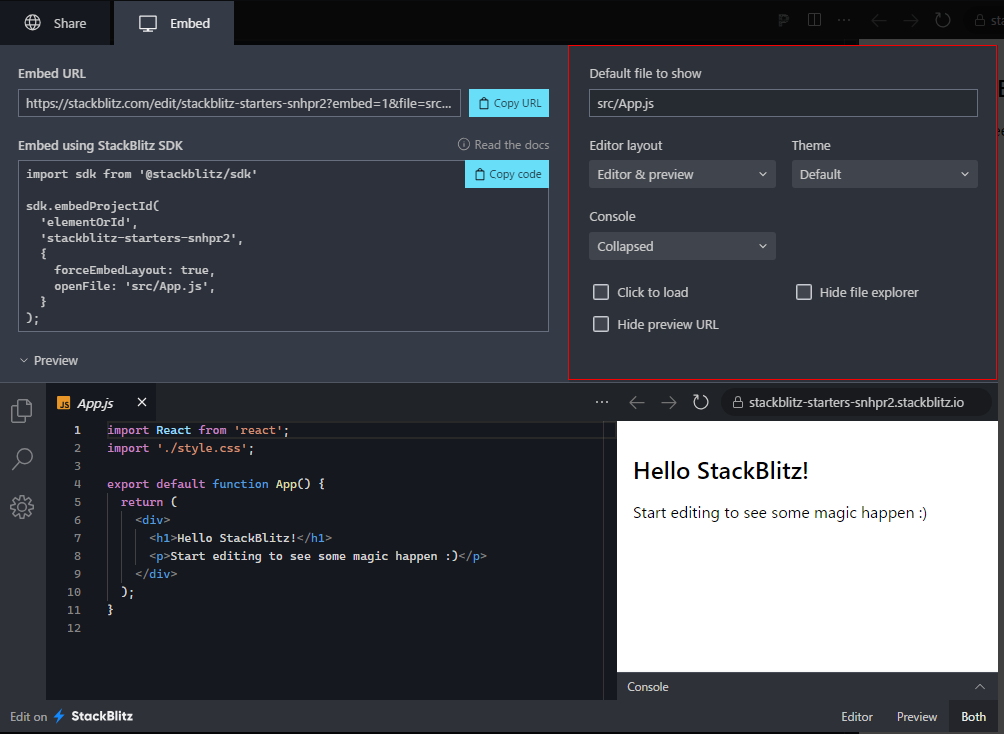
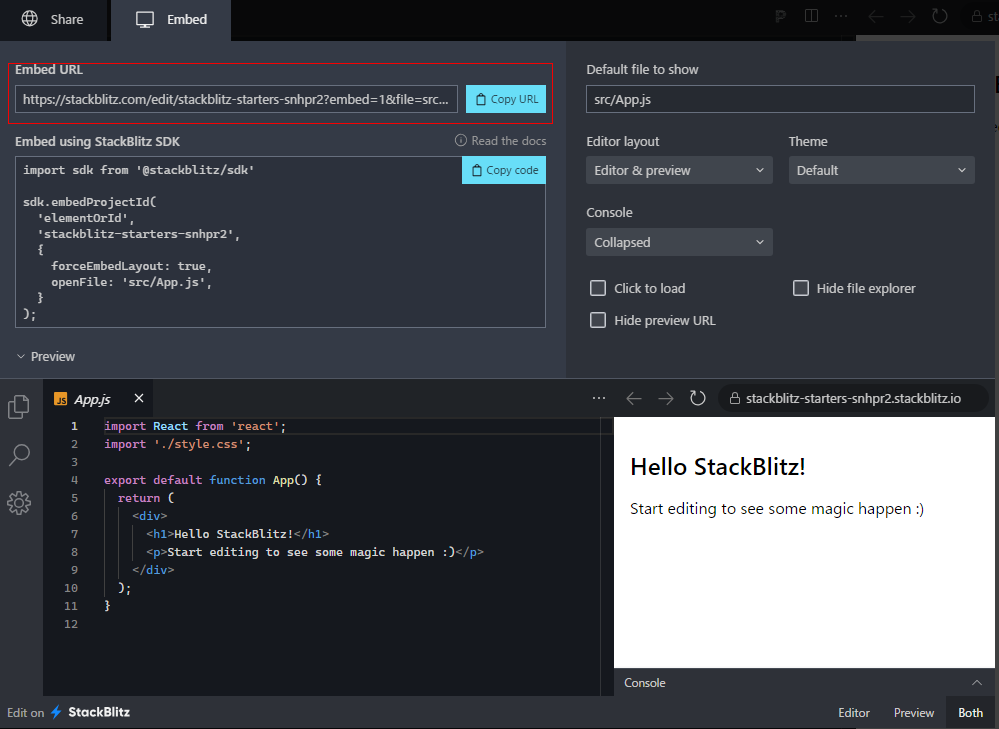
StackBlitzでコードを開いた状態で「Share」ボタンを押すと
下記のような画面が開くのでEmbedタブを選択する
右のところで色々、調整でき
調整した結果はPreviewで確認できる

最終的なレイアウトが決まれば
Embed URLをコピーしておく

ブログに張り付ける
コピーしたEmbed URLをブログに張り付ければ
埋め込むことができる。
Gatsby製の当ブログでは下記のような
コンポーネントを作っている
import React from "react";import { css } from "@emotion/react";const StackBlitz = ({ src, title }) => {return (<div css={[container2]}><div css={[container]}><h4>{title}</h4><iframe css={[codeStyle]} src={src} title={title} /></div></div>);};export default StackBlitz;const codeStyle = () => [css`height: 500px;width: 100%;border: 1px solid black;border-radius: 4px;overflow: hidden;`,];const container = () => [css`display: flex;flex-direction: column;justify-content: center;align-items: flex-start;height: 100%;width: 100%;`,];const container2 = () => [css`display: flex;justify-content: center;`,];
- スタイリングはEmotionを使っている
Emotionの使い方については下記記事でまとめています
実際に使う時は下記のようにする
<StackBlitzsrc="https://stackblitz.com/edit/stackblitz-starters-snhpr2?ctl=1&embed=1&file=src%2FApp.js"title="test"/>
プロパティとして
- src(コピーしたEmbed URL)
- title(自分でつける)
を渡すると
すると下記のような感じで埋め込むことができる。
test
細かくいうとContentfulに格納しているMDX形式の記事内
でStackBlitzコンポーネントを使ってます。
詳しくは下記記事参照
まとめ
codesandboxのプランが変更になったため
ブログで使ってるオンラインIDEをcodesanboxから
StackBlitzに切り替えることにしたので、ちょっと
二つを比較してまとめてみた。
しばらくはStackBlitzでやっていくつもりだが
心配なのはStackBlitzもいつまで無料かわからない
ということだ。
なぜならcodesandboxも最初は
無料アカウントでプロジェクト無制限だったからだ。
無料で人集めてからプランを変更するのは常套手段なのだろう。。。